티스토리 뷰
Auto Close Tag
열린 태그를 작성하면 자동으로 닫힌 태그를 만들어 준다.

Auto Rename Tag
만들었던 태그 이름을 변경하면 그와 짝이 맞는 닫힌 태그도 이름을 바꿔준다.

indent-rainbow
칸별로 들여쓰기에 색상이 생겨 가독성이 좋아진다.

HTML CSS Support
html에서 작성해뒀던 css 클래스이름이나 아이디이름 자동완성을 이용할 수 있다.

HTML to CSS autocompletion
CSS에서 작성해뒀던 html 클래스이름이나 아이디이름 자동완성을 이용할 수 있다.

CSS Peek
ctrl이나 cmd를 누르고 CSS설정을 해둔 클래스나 아이디 이름을 클릭하면 빠르게 CSS 파일로 갈 수 있다.

Material Theme
Set Color Theme 버튼을 눌러 VSCode의 배경색상을 설정 할 수 있다.

Material Icon Theme
파일 아이콘이 언어별로 예쁘게 바뀐다.

Live Server
작업하고 있는 페이지를 브라우저에서 띄워준다. 파일을 변경하고 저장해도 새로고침 할 필요없이 반영된다.
단축키 : alt + L + alt + O / cmd + L + cmd + O

Prettier
파일을 저장하면 코드가 정리된다. 설정을 통해 코드 스타일을 통일 할 수 있다.

Settings(ctrl + , / cmd + ,)에서 Default Formatter와 Format On Save 설정을 해줘야한다.


Bracket Pair Colorization
VSCode가 업데이트 되어 자체적으로 컬러 브라켓이 지원된다.

전에는 Bracket Pair Colorizer 2 익스텐션이 추천되었는데 이제는 설치하지 않아도 된다.

Javascript Auto Backtick
${}를 감지하면 따옴표로 감싸져있던 문자열의 따옴표를 자동으로 백틱으로 변경해준다.

유용하지는 않지만 재미있는 익스텐션
Power Mode
코드를 입력할 때마다 창이 흔들리면서 이펙트가 나온다.

settings에서 power mode를 껐다 켰다 할 수 있다.

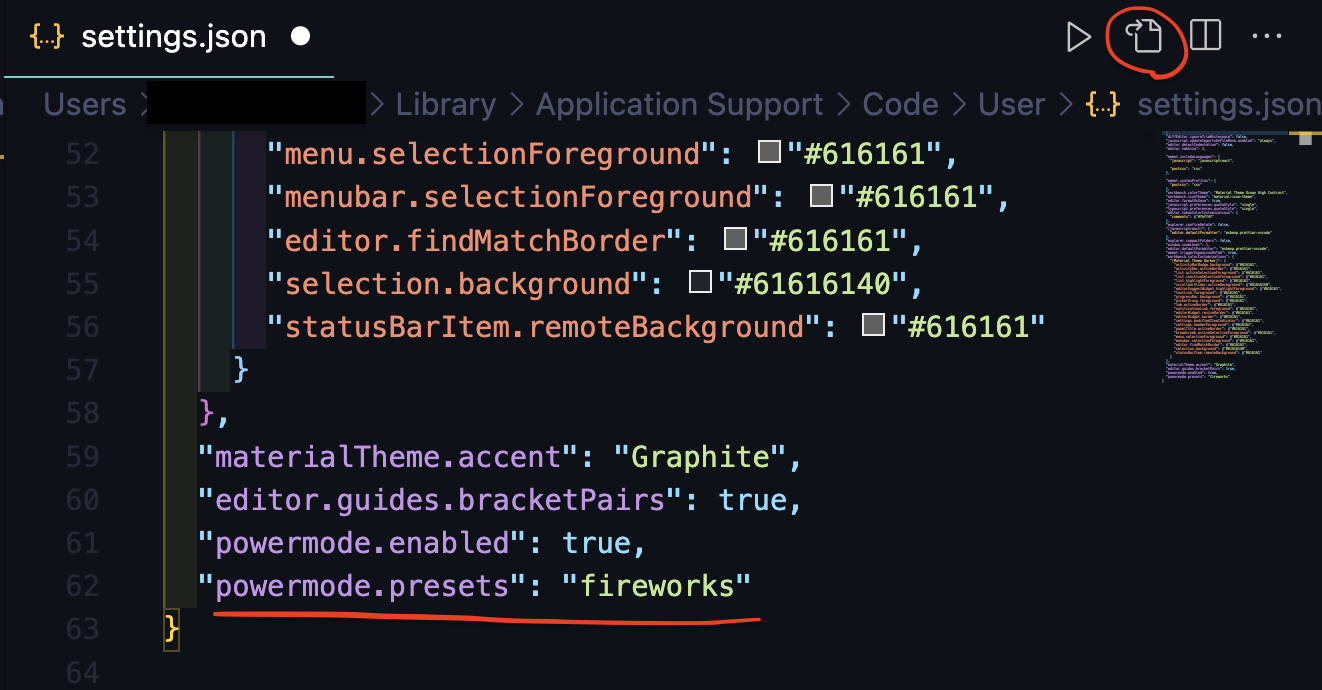
아이콘을 눌러 settings.json 파일을 열고 코드를 붙여넣으면 테마를 바꿀 수 있다.
코드와 테마의 종류는 익스텐션 설치 페이지의 detail > Choose Your Explosions 부분에서 확인할 수 있다.

'기타 자료' 카테고리의 다른 글
| [VSCode] 비주얼스튜디오코드 단축키(Shortcut) & 에밋(Emmet) (0) | 2022.07.13 |
|---|---|
| [Chrome] 유용한 크롬 브라우저 익스텐션 (0) | 2022.07.13 |
| [VSCode] tab키로 emmet이 안될 때 (0) | 2022.07.11 |
| 리액트 컴포넌트&라이브러리 Absolutely Awesome React Components & Libraries (0) | 2021.12.29 |
| [VSCode] 비주얼스튜디오코드 폴더 이름 중첩 없애기 (0) | 2021.12.27 |
- Total
- Today
- Yesterday
- vue
- 회고
- 리액트
- 스파르타코딩클럽
- 드림코딩
- javascript
- git
- vscode
- 타입스크립트
- Python
- 코드잇
- 저스트코드
- TS
- 김버그
- 깃
- scss
- 구름에듀
- 자바스크립트
- 비주얼스튜디오코드
- Til
- 제이쿼리
- map
- React
- js
- Typescript
- 제로초
- html
- CSS
- 코딩앙마
- 파이썬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
