티스토리 뷰
공부 노트
작은따옴표(single quotes)와 큰따옴표(double quotes)의 차이점? 둘 중 무엇을 써야할까? single quotes vs double quotes
2021bong 2022. 7. 25. 18:35JavaScript의 String 선언
const nameInSingleQuotes = "bong";
const nameInDoubleQuotes = 'bong';
const emptyInSingleQuotes = '';
const emptyIndoubleQuotes = "";
console.log((nameInSingleQuotes === nameInDoubleQuotes)); // true
console.log((emptyInSingleQuotes === emptyIndoubleQuotes)); // true작은따옴표나 큰따옴표나 둘 다 상관없이 자바스크립트 문자열을 만들 수 있고, === 연산자로 비교해봐도 같다고 나온다.
작은따옴표와 큰따옴표의 쓰임
반대되는 따옴표가 사용된 문자열의 안에서 리터럴로 사용
console.log('Say "Hello"'); // Say "Hello"
console.log("Say 'Hello'"); // Say 'Hello'
한가지의 따옴표로만 사용하고 싶을 때 => 이스케이프 문자의 사용
console.log("A string that's double quoted");
console.log('A string that\'s single quoted'); // '만 사용
console.log("It's \"game\" time.");
console.log('It\'s "game" time.');
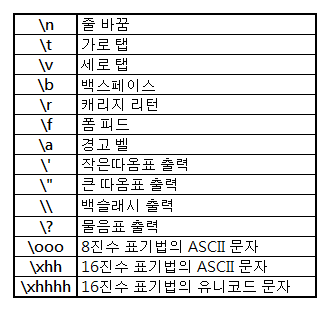
이스케이프 문자
* 직접 입력할 수 없는 일부 문자를 문자열에 포함시킬 수 있는 일종의 특수 문자 개념으로 사용한다.

작은따옴표의 장점과 단점
- 장점
빈 문자열 ''에 대한 가독성이 ""보다 좋다.
자바스크립트 내에서 HTML을 작성하려는 경우 더 쉽다. (보통 속성을 ""로 정의하므로) - 단점
JSON에서 지원하지 않는다.
큰따옴표의 장점과 단점
- 장점
JSON에서 허용되는 유일한 quote스타일은 ""이다.
영어문장을 작성할 때 '를 이스케이프 처리할 필요가 없다. - 단점
입력할때마다 Shift키를 눌러야한다.
HTML 속성은 무조건 ""로 선언해야한다?
"HTML 속성은 ""로 선언해야한다. 그렇지 않으면 일부 브라우저에서 속성을 읽지 못할 수 있다."라는 의견이 있으나 이는 틀린 의견이다.
> 추측
https://www.w3.org/TR/xhtml1/#h-4.4
XHTML 표준에서 속성 값은 quoted 되어야한다는 부분의 예시가 ""로 사용되어서 틀린 사실이 퍼진 것이라 추측된다.
작은 따옴표로 속성을 작성해도 충분히 작동된다!
JSON 파일 형식
JSON에서는 오직 큰따옴표만 지원하므로 알아두어야한다.
*JSON과 관련된 JavaScript 메소드
JSON.stringify() // 객체 -> json
JSON.parse() // json -> 객체
let materials = {
book : 'little price',
computer : 'mac book',
watch : 'apple watch'
}
let jsonMaterials = '{"book":"little price","computer":"mac book","watch":"apple watch"}';
console.log(JSON.stringify(materials)); // 객체 -> json
console.log(JSON.parse(jsonMaterials)); // json -> 객체
console.log(typeof(JSON.stringify(materials))); // string
console.log(typeof(JSON.parse(jsonMaterials))); // object그럼 작은 따옴표와 큰따옴표 중 무엇을 써야할까?
- 속해있는 그룹의 코딩 컨벤션을 따른다.
- 자주 사용하는 언어에 적합하게 사용한다.
+ ES6의 새로운 quote 스타일 backtick ``
let myName = 'bong';
console.log('Hi! '+ myName);
console.log(`Hi! ${myName}`);기존에는 + 연산자를 사용하여 더해야했던 것을 ``을 사용하면 ${변수}를 넣어 편하게 작성할 수 있다.
console.log('Hi!
'+ myName); // error
console.log(`Hi!
${myName}`); // OK!또한 줄바꿈을 하여도 오류가 나지 않는다.
728x90
'공부 노트' 카테고리의 다른 글
| [Prisma] ORM prisma로 데이터베이스 다루기 (0) | 2022.08.10 |
|---|---|
| [MySQL] JOIN + 컬럼삭제 (0) | 2022.08.08 |
| [HTML] <form> 관련 html tag, 이미지 관련 html tag (0) | 2022.07.20 |
| [Udemy] Learn The Linux Command Line: Basic Commands (0) | 2022.07.11 |
| Git에서 특정 브랜치만 클론하기 (0) | 2022.07.08 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- React
- 깃
- 자바스크립트
- 코딩앙마
- scss
- Typescript
- vscode
- 김버그
- 파이썬
- 리액트
- vue
- TS
- Python
- 제로초
- map
- CSS
- html
- 드림코딩
- 타입스크립트
- 구름에듀
- Til
- 스파르타코딩클럽
- 비주얼스튜디오코드
- 회고
- git
- javascript
- 저스트코드
- 코드잇
- js
- 제이쿼리
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
