티스토리 뷰
✅ 과제
<플레이키보드 웹 스토어 만들기>
1. 첫번째 페이지
- Figma를 참고하여 UI를 구현하고 카테고리별로 키보드 테마를 보여준다.
- 각 테마를 눌렀을 때, 두번째 화면으로 이동한다.
- 반응형으로 구현한다.
2. 두번째 페이지
- Figma를 참고하여 UI를 구현하고 상세페이지를 보여준다.
- 라이브테마가 있을 때는 라이브테마를 보여준다.
- 뒤로가기를 눌렀을 때 첫번째 페이지로 이동한다.
- 반응형으로 구현한다.
3. 세번째 페이지 (선택사항)
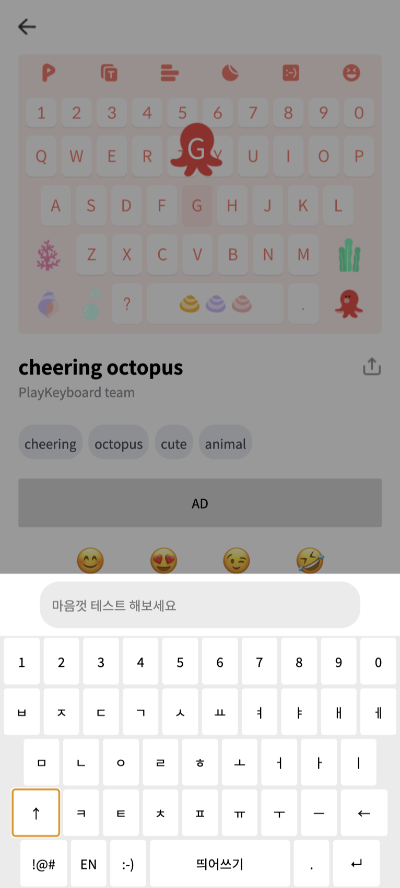
- 두번째 페이지 최상단의 테마 프리뷰 이미지를 클릭했을 때 키보드를 체험할 수 있도록 UI를 구현한다.
- 지우기 버튼을 눌렀을 때 한글 음소가 하나만 지워져야 한다. (예 : 안녕 -> 안녀)
- shift를 눌렀을 때 쌍자음을 사용할 수 있도록 한다.
🗓 진행 기간 및 팀원
- 2022.10.04 ~ 2022.10.06 (3일)
- 프론트엔드 5명
🛠 적용 기술
- JavaScript
- React.js
- react-router-dom
- styled-components
- hangul-js (한글조합 라이브러리)
- gh-pages
😀 내 역할
두번째 페이지

- 라이브 테마 아이템
- 라이브 테마 아이템 레이아웃
- 라이브 테마가 있을 때만 보여주도록 조건부 렌더링
- 마무리 정리
- Desktop에서 늘어나지 않도록 최대 너비 지정 및 정렬
- 자잘한 CSS 수정
세번째 페이지


- 모달 구현
- 키보드 레이아웃
- 한글 조합을 위한 라이브러리 적용
👍 소감
키보드를 구현할 때 한글 조합은 라이브러리를 사용했다. 하지만 키보드를 구현하는 것은 직접 했는데 새로운 경험이었고 재미있었다. 한번쯤은 라이브러리로 나와있는 것을 구현해봐야한다고 생각하고 있는 편인데 그 중 하나를 구현해볼 수 있어 좋았다.
과제 볼륨은 작은데 팀원은 많아서 역할 분담을 하기가 어려웠다. 다음 과제때는 볼륨이 커지던지 팀원 수가 줄었으면 좋겠다.
🤔새롭게 배운 점
과제 진행 후 코드리뷰를 진행했는데 여러가지를 배울 수 있었다.
- theme.js를 객체로 선언하지 않고 const로 변수로 선언하면 더 간단하게 쓸 수 있다.
- 스타일드 컴포넌트나 map 돌릴 때 변수명을 대충 지었는데 꼭 의미있게 지어야한다고 한다. 내가 생각하던 것보다 더 중요하고 지켜야하는 부분인 것 같다.
- 변수명을 지을 때도 변수명을 보고 무슨 코드인지 바로 알 수 있도록 더 신경써야겠다.
728x90
'회고' 카테고리의 다른 글
| 기업협업 2주차 개인 선택 과제 - 병원 예약 시스템 구축 (3) | 2022.10.19 |
|---|---|
| 기업협업 2주차 1번째 과제 - 오디오 재생 프로그램 만들기 (0) | 2022.10.14 |
| 기업협업 1주차 2번째 과제 - 감지 센서 관리 프로그램 만들기 (0) | 2022.10.12 |
| [팀프로젝트] 저기어때 회고 (0) | 2022.10.03 |
| [팀프로젝트] 프로코더스 회고 (0) | 2022.09.16 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- html
- 제이쿼리
- TS
- 깃
- 코딩앙마
- javascript
- 제로초
- 비주얼스튜디오코드
- 구름에듀
- 드림코딩
- React
- vue
- 타입스크립트
- 코드잇
- Python
- git
- Til
- 김버그
- js
- vscode
- 리액트
- 스파르타코딩클럽
- 파이썬
- CSS
- 자바스크립트
- 회고
- Typescript
- map
- scss
- 저스트코드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
