티스토리 뷰
이번 주 스터디에서 라이트하우스(lighthouse)를 써보는게 과제라서 사용하게 됐다.
lighthouse를 검색했을 때 가장 상위에 나오고 접하기 쉬운 것 같아서 크롬 확장프로그램으로 사용해보기로 했다.
localhost로 켜서 확장 프로그램을 눌러서 라이트하우스를 사용하려고 하니까 개발자 도구로 가서 사용하라고 떴다.

개발자도구에 가서 Elements, Console 같은 탭에 보면 라이트하우스가 있고 들어가면 Analyze page load를 클릭하면 페이지를 측정한다.

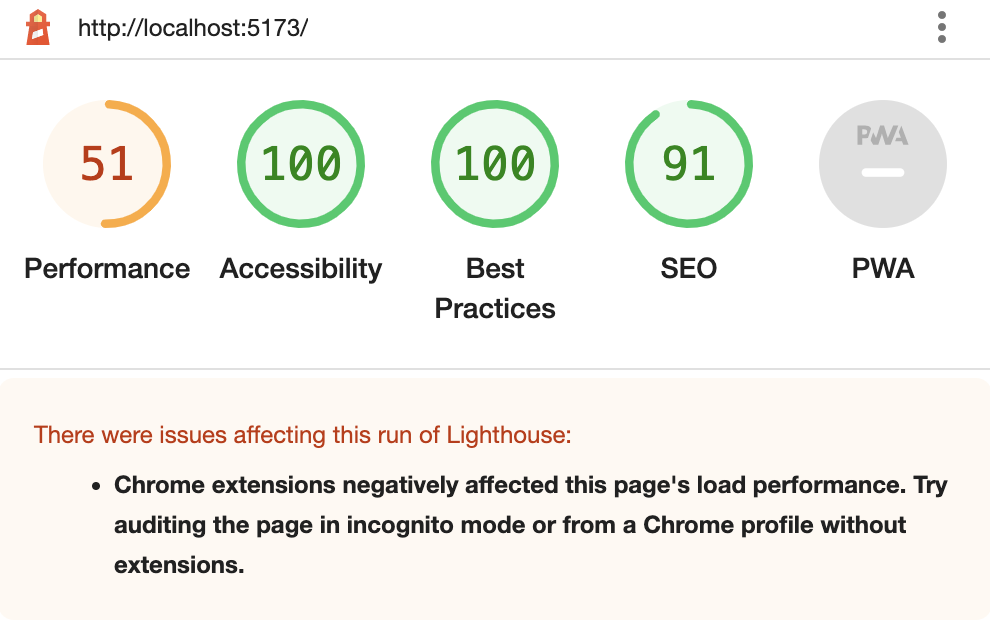
그럼 결과를 알려준다. 충격적...🥺 스터디 프로젝트긴 하지만 어떻게 51점을 줄 수가 있어....🥲

이런식으로 상세 항목별로 분석 결과를 알려준다.

그리고 어떻게 성능을 향상 시킬 수 있는지 고치면 좋을 항목을 추천해준다.

SEO는 91점이 나왔는데 meta description이 없어서 점수가 떨어졌다고 나왔다.

항목을 참고해서 프로젝트를 수정해서 다시 측정해봐야겠다.
코드를 아무리 고쳐도 점수에 변동이 없어서 고민했는데 알고보니 반응형 지원이 되어있지 않은데 디바이스를 모바일로 설정해두고 검사를 해서 그런 것이었다......🥲 잘 확인하자......

다시 측정하니 점수가 87점이 나왔고 SEO가 낮길래 meta태그를 추가했더니 100점이 되었다!

하지만 여전히 Enable text compression가 해결이 안돼서 퍼포먼스 점수가 80점대다.. GZIP이라는 키워드를 찾았는데 어떻게 이 문제를 해결할지 더 찾아봐야될 것 같다.
+
'TIL' 카테고리의 다른 글
| TIL 221118 컴포넌트를 나누는 기준 + Enable text compression (0) | 2022.11.19 |
|---|---|
| TIL 221117 회원가입 유효성 검사에 정규 표현식 쓰기 (0) | 2022.11.18 |
| TIL 221108 타입스크립트에서 props 넘기기 + 함수에 타입 지정해주기 (0) | 2022.11.08 |
| TIL 221103 useState에 타입 정해주는 법 (0) | 2022.11.04 |
| TIL 221101 타입스크립트는 불만이 많아~ (0) | 2022.11.01 |
- Total
- Today
- Yesterday
- html
- 구름에듀
- 타입스크립트
- React
- Til
- Typescript
- 리액트
- 제이쿼리
- 코딩앙마
- Python
- javascript
- 파이썬
- 스파르타코딩클럽
- 깃
- vscode
- 저스트코드
- 비주얼스튜디오코드
- 코드잇
- 자바스크립트
- vue
- 제로초
- git
- js
- 김버그
- TS
- scss
- map
- 회고
- CSS
- 드림코딩
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
